• Anda pernah melihat status teman anda di facebook “Check In @Plaza Semanggi”
• Anda pernah coba aplikasi yang menunjukkan posisi kita sekaligus tempat-tempat yang dekat dengan kita
• Semua itu bisa dibilang termasuk golongan Location Based Service (LBS)
Saya juga bertanya-tanya kok bisa yah aplikasi mereka memberikan informasi seperti itu ?
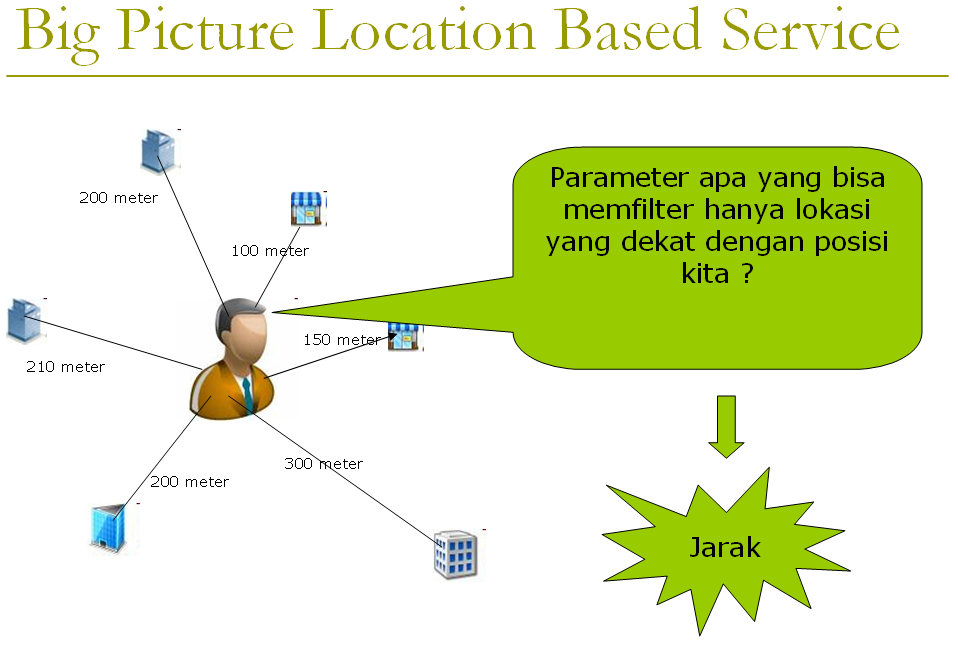
Untuk menjawab pertanyaan itu saya coba buatkan gambar konsep aplikasi LBS

Dari gambar diatas antara kita dengan lokasi-lokasi disekitar kita terdapat jarak, ada yang 200m atau 210m atau 100m dan lainnya. Jadi sudah jelaskan yang dijadikan parameter untuk aplikasi LBS adalah jarak dari posisi kita berada ke lokasi-lokasi di sekitar kita.
Tapi kenapa kok mereka bisa tahu yah nama lokasinya dengan benar, itu karena mereka mempunyai bank data yang menyimpan koordinat lokasi berserta namanya.
Jadi untuk membuat sebuah aplikasi LBS minimal harus mempunyai kemampuan untuk
- Dapat mengetahui koordinat posisi kita
- Punya bank data atau dapat mengakses bank data yang menyimpna data koordinat lokasi dan informasi mengenai lokasi tersebut
- Dapat Menghitung jarak antara posisi kita dengan sebuah lokasi.
- Dapat Menampilkannya menjadi informasi yang bisa dibaca user contohnya kedalam Map (Google Map)
Jadi secara singkat Algoritma Aplikasi LBS adalah
- Dapatkan koordinat posisi kita melalu GPS
- Tetapkan Lokasi-lokasi yang ingin kitampilkan difilter berdasarkan jarak
- Gambar Posisi kita dan Lokasi-lokasi terdekat dalam map
Berikut Langkah-langkahnya
- Buat Projectnya, ikuti inputan seperti dibawah ini.

2. setelah project tercreate maka secara otomatis android membentuk 3 file yaitu :
- main.xml
- string.xml
- TunjukLokasiBeraksi.java

4. Edit main.xml lalu isikan kode berikut
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.maps.MapView
android:id="@+id/mapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:enabled="true"
android:clickable="true"
android:apiKey="Key Google Map"
/>
</RelativeLayout>
Disini untuk menampilkan MAPnya kita menggunakan tag com.google.android.maps.MapView,sedangkan untuk Layoutnya adalah Relative Layout
Untuk android:apiKey, isi dengan key Google Map yang telah kita buat dari tutorial sebelumnya
5. Untuk dapat melakukan menampilan Map Google Map dan Menangkap GPS dari satelit kita perlu menambahkan
<uses-library> com.google.android.maps <uses-permission> INTERNET, ACCESS_FINE_LOCATION, ACCESS_COARSE_LOCATIONnya melalui file AndroidManifest.xml , buka file AndroidManifest.xml lalu ketikkan seperti kode berikut :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.agus.map.lok"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="7" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<uses-library android:name="com.google.android.maps" />
<activity android:name=".TunjukLokasiBeraksi"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission>
</manifest>
6. Sekarang Mari kita buat class Lokasi.java sebagai template object untuk menyimpan datalokasi bangunan, pada project ini adalah rumah makan padang
package com.agus.map.lok;
public class Lokasi {
public double lat = 0;
public double lng = 0;
public int category = 0;
public String lokname = "";
public Lokasi(double plat, double plng, int pcategory, String sname) {
this.lat = plat;
this.lng = plng;
this.category = pcategory;
this.lokname = sname;
}
}
7. Buat Class Baru dengan nama MyItemizedOverlay.java funngsi untma classini adalah untuk marker (icon penunjuk posisi kita pada Map dan
lokasi rumah makan padang disekitar kita)
package com.agus.map.lok;
import java.util.ArrayList;
import java.util.List;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.graphics.Canvas;
import android.graphics.drawable.Drawable;
import com.google.android.maps.ItemizedOverlay;
import com.google.android.maps.MapView;
import com.google.android.maps.OverlayItem;
public class MyItemizedOverlay extends ItemizedOverlay {
private ArrayList<OverlayItem> items = new ArrayList<OverlayItem>();
private Drawable marker;
private Context mContext;
public MyItemizedOverlay(Drawable defaultMarker) {
super(defaultMarker);
// items = new ArrayList();
marker = defaultMarker;
}
public MyItemizedOverlay(Drawable defaultMarker, Context context) {
super(boundCenterBottom(defaultMarker));
mContext = context;
}
@Override
protected OverlayItem createItem(int index) {
return (OverlayItem) items.get(index);
}
@Override
public int size() {
return items.size();
}
/*
* (non-Javadoc)
*
* @see
* com.google.android.maps.ItemizedOverlay#draw(android.graphics.Canvas,
* com.google.android.maps.MapView, boolean)
*/
@Override
public void draw(Canvas canvas, MapView mapView, boolean shadow) {
super.draw(canvas, mapView, shadow);
// boundCenterBottom(marker);
}
public void addItem(OverlayItem item) {
items.add(item);
populate();
}
@Override
protected boolean onTap(int index) {
OverlayItem item = items.get(0);
AlertDialog.Builder dialog = new AlertDialog.Builder(mContext);
dialog.setTitle(item.getTitle());
dialog.setMessage(item.getSnippet());
dialog.setPositiveButton("Close", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
arg0.dismiss();
}
});
dialog.show();
return true;
}
}
8. Sekarang Mari kita edit File TunjukLokasiBeraksi.java
package com.agus.map.lok;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.location.Location;
import android.location.LocationListener;
import android.location.LocationManager;
import android.os.Bundle;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import com.google.android.maps.Overlay;
import com.google.android.maps.OverlayItem;
/**
* Aplikasi ini untuk menampilkan lokasi posisi koordinat GPS
* kita saat ini Pada MAP dan bangunan disekitarnya
*
* @author Agus Haryanto
*/
public class TunjukLokasiBeraksi extends MapActivity {
private MapView mapView;
private LocationManager locManager;
private LocationListener locListener;
private ArrayList<Lokasi> list_lokasi = new ArrayList<Lokasi>();
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initLokasi();
initMap();
initLocationManager();
}
/**
* Initialize the map to the Data Location.
*/
private void initLokasi() {
list_lokasi.add(new Lokasi(-6.29826d, 106.82024d, 1,
"RM Padang Sari Mande"));
list_lokasi.add(new Lokasi(-6.28326d, 106.82324d, 2,
"RM Padang Sederhana"));
list_lokasi
.add(new Lokasi(-6.29326d, 106.83324d, 3, "RM Padang Garuda"));
}
/**
* Initialize the map to the LinearLayout.
*/
private void initMap() {
mapView = (MapView) findViewById(R.id.mapView);
mapView.displayZoomControls(true);
mapView.getController().setZoom(15);
}
/**
* Initialize the location manager.
*/
private void initLocationManager() {
locManager = (LocationManager) getSystemService(Context.LOCATION_SERVICE);
locListener = new LocationListener() {
// method ini akan dijalankan apabila koordinat GPS berubah
public void onLocationChanged(Location newLocation) {
tampilkanPosisikeMap(newLocation);
}
public void onProviderDisabled(String arg0) {
}
public void onProviderEnabled(String arg0) {
}
public void onStatusChanged(String arg0, int arg1, Bundle arg2) {
}
};
locManager.requestLocationUpdates(LocationManager.GPS_PROVIDER, 0,
1000, locListener);
}
/**
* This method will be called when current position changed is submitted via
* the GPS.
*
* @param newLocation
*/
protected void tampilkanPosisikeMap(Location newLocation) {
List<Overlay> overlays = mapView.getOverlays();
// first remove old overlay
if (overlays.size() > 0) {
for (Iterator iterator = overlays.iterator(); iterator.hasNext();) {
iterator.next();
iterator.remove();
}
}
// transform the location to a geopoint
GeoPoint geopoint = new GeoPoint(
(int) (newLocation.getLatitude() * 1E6), (int) (newLocation
.getLongitude() * 1E6));
GeoPoint myposition = geopoint;
Location locationA = new Location("point A");
Location locationB = new Location("point B");
locationA.setLatitude(geopoint.getLatitudeE6() / 1E6);
locationA.setLongitude(geopoint.getLongitudeE6() / 1E6);
// initialize icon
Drawable icon = getResources().getDrawable(R.drawable.marker);
icon.setBounds(0, 0, icon.getIntrinsicWidth(), icon
.getIntrinsicHeight());
// create my overlay and show it
MyItemizedOverlay overlay = new MyItemizedOverlay(icon, this);
OverlayItem item = new OverlayItem(geopoint, "My Location", "Lat:"
+ locationA.getLatitude() + "\nLng:" + locationA.getLongitude());
overlay.addItem(item);
mapView.getOverlays().add(overlay);
for (int i = 0; i < list_lokasi.size(); i++) {
geopoint = new GeoPoint((int) (list_lokasi.get(i).lat * 1E6),
(int) (list_lokasi.get(i).lng * 1E6));
locationB.setLatitude(geopoint.getLatitudeE6() / 1E6);
locationB.setLongitude(geopoint.getLongitudeE6() / 1E6);
double distance = locationA.distanceTo(locationB);
if (list_lokasi.get(i).category == 1) {
icon = getResources().getDrawable(R.drawable.shop);
} else if (list_lokasi.get(i).category == 2) {
icon = getResources().getDrawable(R.drawable.building);
}
else if (list_lokasi.get(i).category == 3) {
icon = getResources().getDrawable(R.drawable.store);
}
icon.setBounds(0, 0, icon.getIntrinsicWidth(), icon
.getIntrinsicHeight());
overlay = new MyItemizedOverlay(icon, this);
item = new OverlayItem(geopoint, list_lokasi.get(i).lokname, "Lat:"
+ list_lokasi.get(i).lat + "\nLng:"
+ list_lokasi.get(i).lng + "\n Jarak:" + distance+"m");
overlay.addItem(item);
mapView.getOverlays().add(overlay);
}
// move to location
mapView.getController().animateTo(myposition);
// redraw map
mapView.postInvalidate();
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
Perhatikan method initLokasi(), pada method ini kita mendaftarkan data lokasi dari rumah makan padang.Disini datanya bukan data benaran hanya contoh saja agar kita bisa membuktikan kerja Aplikasi ini
private void initLokasi() {
list_lokasi.add(new Lokasi(-6.29826d, 106.82024d, 1,
"RM Padang Sari Mande"));
list_lokasi.add(new Lokasi(-6.28326d, 106.82324d, 2,
"RM Padang Sederhana"));
list_lokasi
.add(new Lokasi(-6.29326d, 106.83324d, 3, "RM Padang Garuda"));
}
Pada method diatas kita menyimpan datanya ke sebuah ArrayList list_lokasiKalau ditablekan akan seperti ini
| Latitude | Longitude | Kategori | Nama |
| -6.29826 | 106.82024 | 1 | RM Padang Sari Mande |
| -6.28326 | 106.82324 | 2 | RM Padang Sederhana |
| -6.29326 | 106.83324 | 3 | RM Padang Garuda |
Perhatikan code ini
if (list_lokasi.get(i).category == 1) {
icon = getResources().getDrawable(R.drawable.shop);
} else if (list_lokasi.get(i).category == 2) {
icon = getResources().getDrawable(R.drawable.building);
}else if (list_lokasi.get(i).category == 3) {
icon = getResources().getDrawable(R.drawable.store);
}
Nah disini bangunan rumah makan padang akan tergambar dimap berdasarkan kategorinya
| Kategori | Gambar |
| 1 | |
| 2 | |
| 3 |
Nah ternyata android googlemap sudah menyediakan fungsi tersebut yaitu dengan menggunakan distanceTo
9. sekarang mari kita jalankan programnya. Bagi yang menggunakan emulator jangan lupa mainkan
Latitude dan longitudenya dari Emulator Control (DDMS) set Latitude = -6.298418 Longitude=106.82639
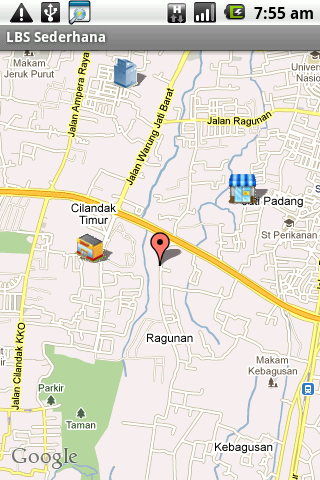
maka akan tampil seperti ini

Yang gambar balon merah adalah lokasi kita sedangkan yang lainnya adalah gambar bangunan disekitar kita
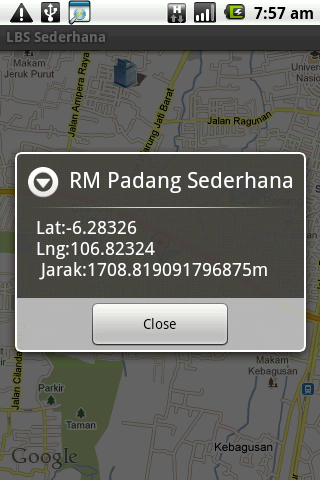
coba kita klik/sentuh salah satu bangunan yang paling jauh.

Akan muncul informasi Nama, latitude, longitude dan jarak bangunan tersebut dari posisi kita.
Disini dapat dilihat bahwa nama bangunan itu adalah RM Padang Sederhana dengan jarak 1708,8 m
dari posisi kita.
Nah cobalah klik bangunan lainnya untuk mendapatkan informasinya.
Pada saat ini lokasi bangunan yang ada disekitar kita belum kita filter jaraknya.
Salah satu yang disyaratkan dalam aplikasi LBS adalah filtering jarak. Sekarang mari kita coba buat filtering atau pembatasan lokasi yang muncul adalah lokasi yang jaraknya kirang dari 1000m.
Untuk itu tambahkan
If (distance <1000){
Dibawah code double distance = locationA.distanceTo(locationB);
Dan tambah kan {
diatas code mapView.getController().animateTo(myposition);
Kemudian mari kita run kembali aplikasinya. Maka sekarang yang terlihat hanya 2 bangunan saja.

Wah, tidak menyangkayah kita bisa membuat aplikasi LBS. Alhamdulillah
Sekarang kita sudah punya satu senjata lagi untuk buat aplikasi yang keren.
Pada aplikasi LBS selain aplikasi, data memegang peranan yang sangat penting, karma kalau tidak ada data adalah hal yang mustahil kita dapat membuat aplikasi LBS. buat para mahasiswa kesempatan nih selain sebagai pengembang kita juga dapat menjadi provider data. Cara yang sederhana adalah dari kumpulkan data bangunan lingkungan sekitar campus dulu.
Semoga Bermanfaat
Agus Haryanto
Sumber : http://agusharyanto.net/wordpress/?p=496&cpage=1
http://developer.android.com
http://blogs.itemis.de/frey/2009/04/07/location-based-services-on-android-part-2/
This comment has been removed by a blog administrator.
ReplyDelete